HTML คืออะไร
HTML ย่อมาจากคำว่า Hypertext Markup Language
HTML คือ ภาษาหลักที่ใช้ในการเขียนเว็บเพจ โดยใช้ Tag ในการกำหนดการแสดงผล HTML ย่อมาจากคำว่า Hypertext Markup Language โดย Hypertext หมายถึงข้อความที่เชื่อมต่อกันผ่านลิงค์(Hyperlink) Markup language หมายถึงภาษาที่ใช้ Tag ในการกำหนดการแสดงผลสิ่งต่างๆที่แสดงอยู่บนเว็บเพจ ดังนั้น HTML จึงหมายถึง ภาษาที่ใช้ Tag ในการกำหนดการแสดงผลเว็บเพจที่ต่างก็เชื่อมถึงกันใน Hyperspace ผ่าน Hyperlink นั่นเองปัจจุบันมีการพัฒนาและกำหนดมาตรฐานโดยองค์กร World Wide Web Consortium (W3C)
ภาษา HTML ได้ถูกพัฒนาขึ้นอย่างต่อเนื่องตั้งแต่ HTML Level 1, HTML 2.0, HTML 3.0, HTML 3.2 และ HTML 4.0 ในปัจจุบัน ทาง W3C ได้ผลักดัน รูปแบบของ HTML แบบใหม่ ที่เรียกว่า XHTML ซึ่งเป็นลักษณะของโครงสร้าง XML แบบหนึ่ง ที่มีหลักเกณฑ์ในการกำหนดโครงสร้างของโปรแกรมที่มีรูปแบบที่มาตรฐานกว่า มาทดแทนใช้ HTML รุ่น 4.01 ที่ใช้กันอยู่ในปัจจุบัน
การสร้างเว็บเพจ โดยใช้ภาษา HTML สามารถทำโดยใช้โปรแกรม Text Editor ต่างๆ เช่น Notepad, EditPlus, Sublime Text, Visual Studio Code หรือจะอาศัยโปรแกรมที่เป็นเครื่องมือช่วยสร้างเว็บเพจ เช่น Microsoft FrontPage, Dream Weaver ซึ่งอํานวยความสะดวกในการสร้างหน้า HTML ในลักษณะ WYSIWYG (What You See Is What You Get)
แต่มีข้อเสียคือ โปรแกรมเหล่านี้มัก generate code ที่เกินความจำเป็นมากเกินไป ทําให้ไฟล์ HTML มีขนาดใหญ่ และแสดงผลช้า ดังนั้นหากเรามีความเข้าใจภาษา HTML จะเป็นประโยชน์ให้เราสามารถแก้ไข code ของเว็บเพจได้ตามความต้องการ และยังสามารถนำ script มาแทรก ตัดต่อ สร้างลูกเล่นสีสันให้กับเว็บเพจของเราได้

การเรียกใช้งานหรือทดสอบการทำงานของเอกสาร HTML จะใช้โปรแกรม Internet Web Browser เช่น Internet Explorer (IE), Mozilla Firefox, Safari, Opera, และ Google Chrome เป็นต้น
HTML5 แตกต่างจาก HTML เวอร์ชั่นเก่าอย่างไร

HTML5 จริงๆ แล้วมันก็คือ HTML ปรกติที่เราใช้งานกันนั่นแหละครับเห็นชื่อมันมาใหม่ๆ ไม่ต้องไปกลัวมัน แต่มันเป็นภาษาที่ได้รับการพัฒนาขึ้นมาใหม่โดยจะมี Tag ใหม่ๆ เพิ่มเติมขึ้นมาเพื่อให้สอดคล้องกับการใช้งานมากยิ่งขึ้น HTML5 ถูกพัฒนาขึ้นเพื่อเป็นภาษามาร์กอัปสำหรับ WWW รุ่นต่อไปของ HTML ถูกพัฒนาขึ้นในปี 2004 โดยกลุ่ม WHATWG(The Web Hypertext Application Technology Working Group) โดยเรียกชื่อว่า Web applications 1.0 โดยดราฟต์แรกได้ปรากฏออกมาเมื่อ 22 มกราคม พ.ศ. 2551 แน่นอนว่านอกจากจะมีอะไรใหม่ ๆ ใน HTML5 แล้ว ก็มีสิ่งที่เปลี่ยนการเขียนแบบเดิมๆ ในเวอร์ชั่นเก่าด้วย ซึ่งสิ่งหลักๆ ที่เปลี่ยนก็คือ
Doctype เขียนง่ายขึ้น
ปกติตอนเขียน HTML เวอร์ชั่นเก่าต้องขึ้น<!DOCTYPE แล้วก็ตามด้วยรายละเอียดยาว ๆ แต่พอเป็นHTML5 แล้ว จะเขียนแบบไม่มีกำหนดเวอร์ชั่น เพื่อให้นำไปใช้ได้กับเวอร์ชั่นอื่น ๆ ในอนาคต โดยเขียนแค่สั้น ๆ แบบนี้
<!DOCTYPE html>การกำหนดภาษาทำได้ง่ายขึ้น
เมื่อก่อนจะต้องเขียน xmln หรือ xml:langในแท็ก <html> เพื่อกำหนดภาษาของหน้า แต่สำหรับ HTML5 จะเหลือแค่นี้
<html lang=”en”>การกำหนดชุดตัวอักษรทำได้ง่ายขึ้น
เมื่อก่อนจะต้องเขียนแท็กmeta ยาว ๆ เพื่อกำหนด Character Set เป็น UTF-8 แต่ตอนนี้เราสามารถกำหนดโดยเขียนแค่นี้
<meta charset=”utf-8″ />ไม่ต้องมี “/” สำหรับแท็กเดี่ยวแล้ว
แท็กเดี่ยว หมายถึงแท็กที่ไม่มีแท็กปิด เช่น <img><input><br> ซึ่งจะต่างกับแท็กที่เป็นแท็กเปิดปิดอย่าง <div></div><strong></strong>
โดยถ้าเป็นเมื่อก่อน แท็กเดี่ยวจะบังคับให้มี “/” ปิดท้าย เช่น<img />หรือ<br />แต่ใน HTML5 นี้แท็กเดี่ยวไม่จำเป็นต้องมี “/” ปิดท้ายแล้ว
แท็กบางส่วนจะไม่รองรับใน HTML5 แล้ว
แท็กเก่า ๆ บางส่วนจะถูกตัดทิ้งไป โดยมีดังนี้ (บางแท็กเรายังไม่เคยใช้กันเลยครับ และบางแท็กสามารถใช้ CSS แทนได้):
<acronym><applet><basefont><big><center><dir><frame><frameset><noframes><s><strike><tt><u> และ <xmp>

CSS คืออะไร
CSS ย่อมาจาก Cascading Style Sheet มักเรียกโดยย่อว่า “สไตล์ชีท” คือภาษาที่ใช้เป็นส่วนของการจัดรูปแบบการแสดงผลเอกสาร HTML โดยที่ CSS กำหนดกฎเกณฑ์ในการระบุรูปแบบ (หรือ “Style”) ของเนื้อหาในเอกสาร อันได้แก่ สีของข้อความ สีพื้นหลัง ประเภทตัวอักษร และการจัดวางข้อความ ซึ่งการกำหนดรูปแบบ หรือ Style นี้ใช้หลักการของการแยกเนื้อหาเอกสาร HTML ออกจากคำสั่งที่ใช้ในการจัดรูปแบบการแสดงผล กำหนดให้รูปแบบของการแสดงผลเอกสาร ไม่ขึ้นอยู่กับเนื้อหาของเอกสาร เพื่อให้ง่ายต่อการจัดรูปแบบการแสดงผลลัพธ์ของเอกสาร HTML โดยเฉพาะในกรณีที่มีการเปลี่ยนแปลงเนื้อหาเอกสารบ่อยครั้ง หรือต้องการควบคุมให้รูปแบบการแสดงผลเอกสาร HTML มีลักษณะของความสม่ำเสมอทั่วกันทุกหน้าเอกสารภายในเว็บไซต์เดียวกัน โดยกฎเกณฑ์ในการกำหนดรูปแบบ (Style) เอกสาร HTML ถูกเพิ่มเข้ามาครั้งแรกใน HTML 4.0 เมื่อปีพ.ศ. 2539 ในรูปแบบของ CSS level 1 Recommendations ที่กำหนดโดย องค์กร World Wide Web Consortium หรือ W3C
ประโยชน์ของ CSS
1.CSS มีคุณสมบัติมากกว่า tag ของ html เช่น การกำหนดกรอบให้ข้อความ รวมทั้งสี รูปแบบของข้อความที่กล่าวมาแล้ว
2.CSS นั้นกำหนดที่ต้นของไฟล์ html หรือตำแหน่งอื่น ๆ ก็ได้ และสามารถมีผล กับเอกสารทั้งหมด หมายถึงกำหนด ครั้งเดียวจุดเดียวก็มีผลกับการแสดงผลทั้งหมด ทำให้เวลาแก้ไขหรือปรับปรุงทำได้สะดวก ไม่ต้องไล่ตามแก้ tag ต่างๆ ทั่วทั้งเอกสาร
3.CSS สามารถกำหนดแยกไว้ต่างหากจาก ไฟล์เอกสาร html และสามารถนำมาใช้ร่วม กับเอกสารหลายไฟล์ได้ การแก้ไขก็แก้เพียง จุดเดียวก็มีผลกับเอกสารทั้งหมด
CSS กับ HTML / XHTML นั้นทำหน้าที่คนละอย่างกัน โดย HTML / XHTML จะทำหน้าที่ในการวางโครงร่างเอกสารอย่างเป็นรูปแบบ ถูกต้อง เข้าใจง่าย ไม่เกี่ยวข้องกับการแสดงผล ส่วน CSS จะทำหน้าที่ในการตกแต่งเอกสารให้สวยงาม เรียกได้ว่า HTML /XHTML คือส่วน coding ส่วน CSS คือส่วน design

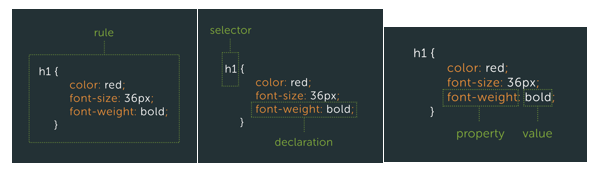
ใน CSS3 นั้น ระบบการทำงานแต่ละอย่างจะถูกแยกออกมาเป็น Module เดี่ยวๆ ของใครของมัน รวมไปถึง Selectors ของ CSS3 เองด้วย ใน CSS2 Selectors นั้น W3C ได้รวมเอา Selectors เป็นองค์ประกอบหลักของการเขียน CSS ใน ทุกๆ Models (CSS2 เรียก Model ส่วน CSS3 เรียก Module) CSS3 นั้นแยกเนื้อหาออกเป็น Modules ซึ่งในแต่ละ Module นั้นจะมี CSS Properties และ Values เพื่อใช้ในการควบคุมการแสดงผล ของ HTML โดยสื่อสารผ่าน Selectors ซึ่งใน CSS3 ทาง W3C ได้ยกเรื่องของ Selectors ออกมาเป็น CSS Selectors Module Level 3 ซึ่งถือเป็น Module แรกสุดของ CSS3 ที่ประกาศเป็นสถานะ PR (Proposed Recommendation) แต่ในขณะเดียวกัน CSS2.1 ยังอยู่ในสถานะ CR (Candidate Recommendation) อยู่เลย

CSS3 มี Feature ใหม่เพิ่มขึ้นมา ดังนี้
- Border Radius
- Border Images
- Box Shadow
- Multi-Column Layout
- Font-face
- Attribute Selectors
- Opacity and RGBA
พื้นฐานเราควรแยกให้ออกว่า อะไรคือ CSS และ อะไรคือ HTML เอามาใช้ร่วมกันยังไง
ผู้ที่เพิ่งเริ่มศึกษาการเขียน CSS โดยส่วนมากแล้วมักจะสับสนว่าสองภาษานี้มันต่างกันตรงไหน ยิ่งทุกวันนี้คำว่า CSS ติดปากเป็นคำเรียกขานรวมเหมาทั้งคนเขียน HTML เข้าไปด้วยแล้วยิ่งไปกันใหญ่
HTML คือ ภาษาโครงสร้าง ไม่มี HTML เราก็ไม่รู้จะเขียน CSS ไปจัดการกับอะไร นอกจากจะไปเขียนจัดการกับ XML หรือภาษาอื่นๆ ที่อนุญาตให้ CSS จัดการได้ แต่ในที่นี้เราพูดถึง HTML
CSS คือภาษาที่เอาไว้ทำให้ HTML แสดงผลให้สวยงามตามท้องเรื่องในอุปกรณ์ต่างๆ (User Agents)เพราะฉะนั้น ทั้งสองภาษาจึงควบคู่กันไป